Subscribe Form với HTML và CSS
Chia sẻ
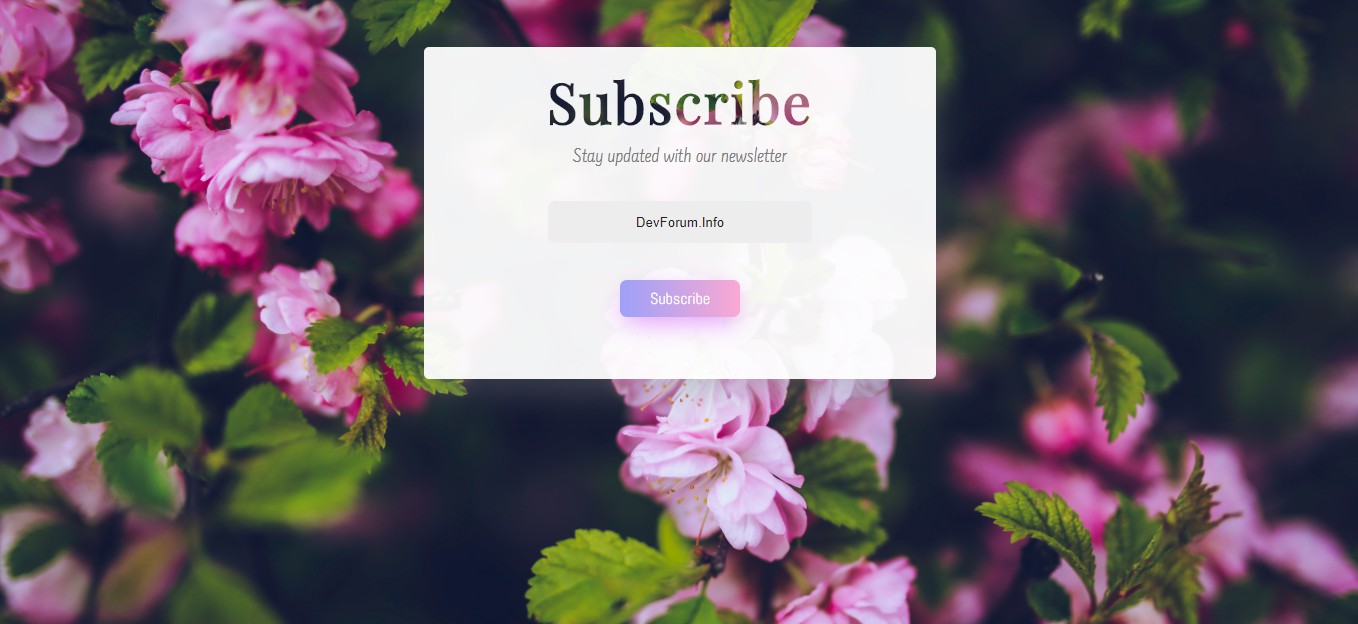
Mẫu Subscribe Form kiểu nền và chữ trong suốt với HTML và CSS
1. HTML
<div id="container">
<h2>Subscribe</h2>
<p>Stay updated with our newsletter</p>
<form>
<input type="email" placeholder="Type your Email" required>
<br>
<button>Subscribe</button>
</form>
</div>2. CSS
/* fonts */
@import url("https://fonts.googleapis.com/css?family=Abel|Aguafina+Script|Artifika|Athiti|Condiment|Dosis|Droid+Serif|Farsan|Gurajada|Josefin+Sans|Lato|Lora|Merriweather|Noto+Serif|Open+Sans+Condensed:300|Playfair+Display|Rasa|Sahitya|Share+Tech|Text+Me+One|Titillium+Web");
body {
/* background-image: linear-gradient(to top, #cd9cf2 0%, #f6f3ff 100%); */
background: url(https://static.pexels.com/photos/5782/nature-flowers-vintage-plant.jpg);
background-attachment: fixed;
background-size: cover;
margin: 0;
}
#container {
background-image: linear-gradient(
to top,
rgba(205, 156, 242, 0.4) 0%,
rgba(246, 255, 255, 0.71) 100%
);
box-shadow: 0 15px 30px 1px rgba(128, 128, 128, 0.31);
text-align: center;
border-radius: 5px;
margin: 3em auto;
background: rgba(255, 255, 255, 0.95);
height: 300px;
width: 480px;
padding: 1em;
position: fixed;
bottom: 0;
right: 0;
left: 0;
top: 0;
}
#container h2 {
background: url(https://static.pexels.com/photos/5782/nature-flowers-vintage-plant.jpg);
/* الكود المسؤال عن اضافة شفافية للنص */
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
/* background-image: linear-gradient(to top, #cd9cf2 0%, #f6f3ff 100%); */
font-family: "Playfair Display", serif;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
letter-spacing: 2px;
font-size: 3.5em;
margin: 0;
}
#container p {
font-family: "Farsan", cursive;
margin: 3px 0 1.5em 0;
font-size: 1.3em;
color: #7d7d7d;
}
#container input {
/* background: rgba(255, 13, 254, 0.90); */
width: 210px;
display: inline-block;
text-align: center;
border-radius: 7px;
background: #eee;
padding: 1em 2em;
outline: none;
border: none;
color: #222;
transition: 0.3s linear;
}
::placeholder {
color: #999;
}
#container input:focus {
background: rgba(0, 0, 333, 0.1);
}
#container button {
background-image: linear-gradient(
to left,
rgba(255, 146, 202, 0.75) 0%,
rgba(145, 149, 251, 0.86) 100%
);
box-shadow: 0 9px 25px -5px #df91fb;
font-family: "Abel", sans-serif;
padding: 0.5em 1.9em;
margin: 2.3em 0 0 0;
border-radius: 7px;
font-size: 1.4em;
cursor: pointer;
color: #ffffff;
font-size: 1em;
outline: none;
border: none;
transition: 0.3s linear;
}
#container button:hover {
transform: translatey(2px);
}
#container button:active {
transform: translatey(5px);
}3. JAVASCRIPT
Mong bài viết giúp ích được các bạn phần nào trong thiết kế Web. Hãy nhấn nút Chia sẻđể mọi người cùng học hỏi kiến thức mới nhé. Cảm ơn các bạn đã quan tâm Forum.